How To Make Something Look Metallic On Photoshop

Metal Text Consequence In Photoshop
In this Photoshop text furnishings tutorial, nosotros'll learn how to easily create metal text, a popular effect widely used in video games and motion-picture show posters! It may seem like at that place's a lot of steps involved, but once you've done it a few times, creating the effect won't have y'all more than a few minutes from start to end. To create the metal texture itself and apply information technology to the text, we'll be using a couple of layer styles, some filters, layer blend modes, and a clipping mask! I'll be using Photoshop CS5 for this tutorial but any recent version of Photoshop will work.
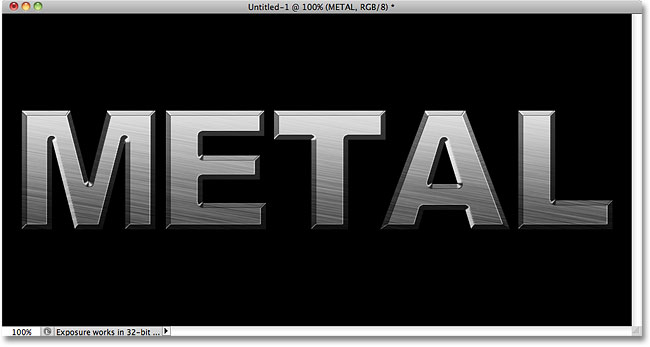
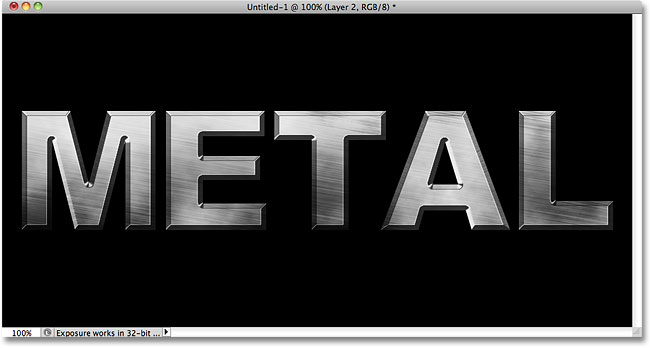
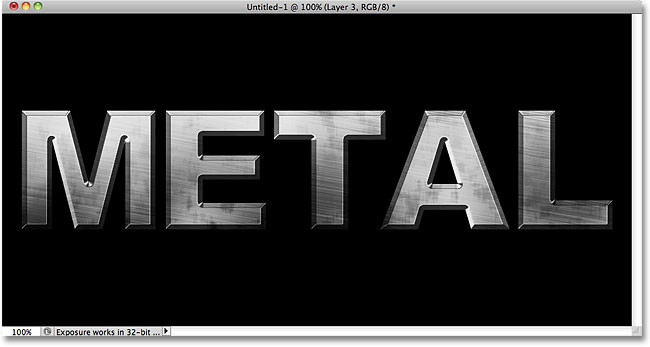
Hither's the final result we'll be creating:

The final "metal text" result.
Allow'due south get started!
Step 1: Create A New Document
Create a new Photoshop document past going up to the File menu in the Menu Bar at the tiptop of the screen and choosing New, or press Ctrl+N (Win) / Command+North (Mac) on your keyboard for a faster shortcut:

Go to File > New.
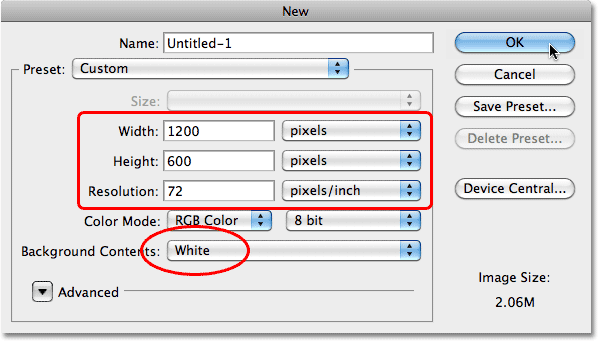
You'll want to create a document that'due south a little bigger than you need, for reasons we'll run across in a moment. I'll brand my document 1200 pixels wide past 600 pixels loftier, and I'll go out the resolution at its default 72 pixels/inch. Y'all can use these same settings to follow along or enter your ain values. Set the Background Contents pick to White for at present, even though we'll exist changing it in the next step. Click OK when you're done. Your new certificate will appear on the screen:

The New Certificate dialog box.
Step two: Fill The Background With Black
Printing the letter D on your keyboard to apace reset Photoshop's Foreground and Groundwork colors to their defaults if needed, which will set your Foreground color to black. And then printing Alt+Backspace (Win) / Option+Delete (Mac) to quickly fill the certificate with the electric current Foreground color (black):

The certificate is now filled with black.
Pace 3: Add A New Blank Layer
Click on the New Layer icon at the bottom of the Layers panel:
Click on the New Layer icon (2d icon from the correct).
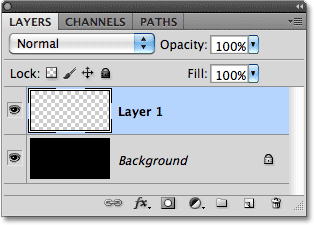
Photoshop adds a new blank layer named "Layer 1" to a higher place the Background layer:

The new layer appears above the Background layer.
Step 4: Fill The New Layer With Lite Gray
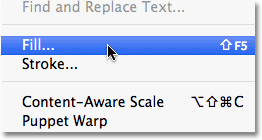
Become up to the Edit menu at the height of the screen and choose Fill:

Go to Edit > Fill up.
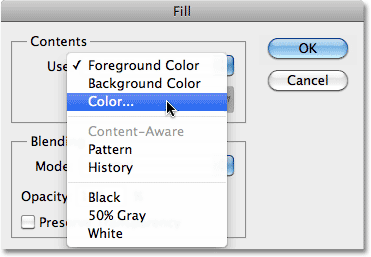
When the Fill dialog box appears, click on the driblet-down box to the right of the give-and-take Utilise and select Colour from the list of options:

Choose Color for the Apply option at the height of the Fill dialog box.
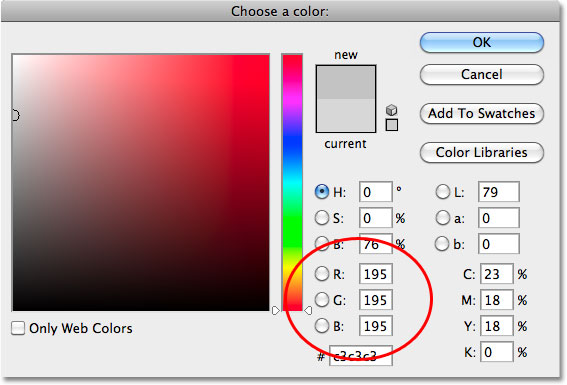
As soon as you lot select Color, Photoshop will popular open the Color Picker so you tin choose the color you want to make full the layer with. Choose a light greyness. If you lot want to employ the verbal shade of gray I'one thousand using, enter 195 for the R, One thousand and B options:

Choose a light gray from the Color Picker.
Click OK when you're washed to leave out of the Colour Picker, then click OK to exit out of the Fill up dialog box. Photoshop fills the layer with gray, temporarily hiding the black-filled Groundwork layer from view:

The document now appears filled with grayness.
Stride 5: Add together Noise
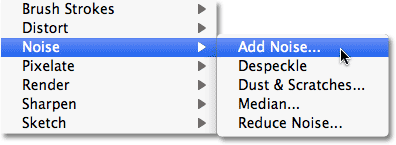
Go up to the Filter menu at the meridian of the screen, choose Noise, and then cull Add Racket:

Go to Filter > Noise > Add together Noise.
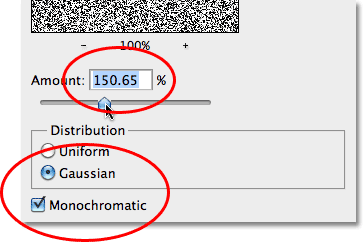
When the Add Noise dialog box appears, add together lots of dissonance to the image past setting the Amount to effectually 150%. Make sure the Gaussian and Monochromatic options are selected at the lesser of the dialog box:

The Add Noise filter options.
Click OK when y'all're done to exit out of the dialog box. The document should now be filled with dissonance:

The document afterwards applying the Add Racket filter.
Step 6: Employ The Motion Blur Filter
We're going to utilise all this dissonance to create the offset part of our metal texture. Go dorsum up to the Filter bill of fare, choose Blur, and then choose Motion Blur:

Go to Filter > Blur > Motion Blur.
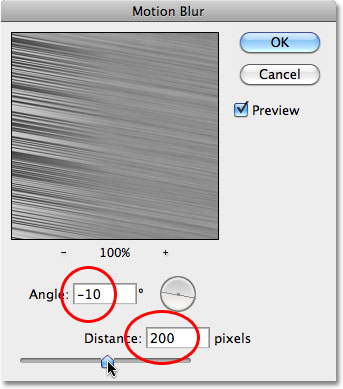
When the Motion Mistiness dialog box appears, set the Angle of the mistiness to around -10°, and so increase the Distance to around 200 pixels:

Set the Angle to -10° and increase the Distance to around 200 pixels.
Click OK when you're done to close out of the dialog box. Blurring the dissonance has created a brushed metallic effect:

The paradigm after applying Motility Blur to the noise.
Step seven: Crop Abroad The Edges
Dorsum in Step 1, I mentioned you should brand your certificate a bit larger than you demand. The reason is because the Motion Blur filter has trouble blurring pixels around the edges of a document, which nosotros tin can come across conspicuously at present in our own document. Let'southward ingather abroad those unwanted areas. Select Photoshop's Crop Tool from the Tools panel, or printing the letter C to select it with the keyboard shortcut:

Select the Crop Tool.
With the Crop Tool selected, click in the top left corner of the practiced texture area, then go on your mouse push held down and drag to the lesser correct corner of the skilful texture expanse. Release your mouse button to view a preview of the surface area you'll be keeping (the nighttime area around the edges will be cropped away):

Elevate a ingather selection effectually the area you want to keep.
Press Enter (Win) / Return (Mac) to have Photoshop crop away the unwanted edges. Only the good texture at present remains:

The prototype later on cropping abroad the edges.
Step viii: Add Your Text
Select the Type Tool from the Tools panel, or printing the letter T to select information technology with the keyboard shortcut:

Select the Type Tool.
With the Type Tool selected, choose your font from the Options Bar forth the top of the screen. For best results with this effect, use a font with thick messages. I'one thousand going to utilize Arial Black:
The font options in the Options Bar.
In one case you've called a font, click within the document and add your text. I'll type the give-and-take "Metallic":

Add your text.
When y'all're done, click on the checkmark in the Options Bar to accept the text:

Click the checkmark to leave out of text editing fashion.
Step ix: Resize The Text With Gratuitous Transform
Your text will nearly likely exist besides pocket-sized at this bespeak (as mine is), so go up to the Edit carte du jour and choose Gratis Transform, or press Ctrl+T (Win) / Command+T (Mac) to select Complimentary Transform with the keyboard shortcut:

Go to Edit > Gratuitous Transform.
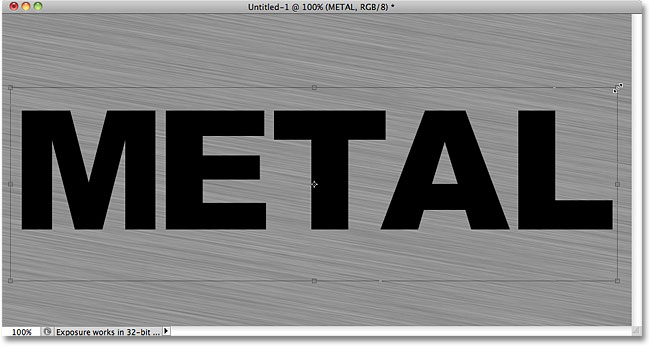
This places the Costless Transform box and handles around the text. To resize the text, agree down your Shift key and drag out whatsoever of the iv corner handles (the lilliputian squares). Keeping the Shift key held downward as yous drag constrains the attribute ratio of the text and then yous don't distort the overall shape of it. To move the text, click anywhere inside the bounding box and simply drag it around with your mouse. When you're washed, press Enter (Win) / Return (Mac) to take the changes and leave out of Gratis Transform:

Motility and resize the text as needed.
Stride 10: Move The Text Layer Below The Texture Layer
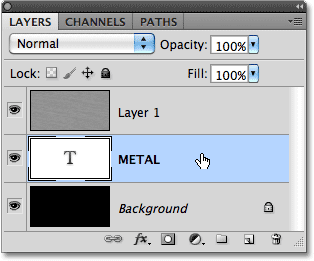
Click on the text layer in the Layers panel and with your mouse button still held down, drag the layer between the grayness texture layer (Layer ane) and the Background layer. When you lot see a highlight bar announced between those ii layers, release your mouse push and Photoshop will snap the text layer into place:

Drag the text layer betwixt the Groundwork layer and Layer 1.
Step 11: Create A Clipping Mask
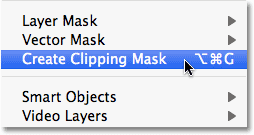
Click on Layer 1 in the Layers panel to select it. Then go up to the Layer bill of fare and choose Create Clipping Mask:

Go to Layer > Create Clipping Mask.
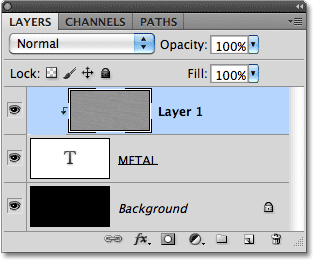
Layer ane volition become indented to the correct in the Layers panel, indicating that it's now "clipped" to the text layer below information technology:

The Layers panel at present shows Layer ane clipped to the text layer.
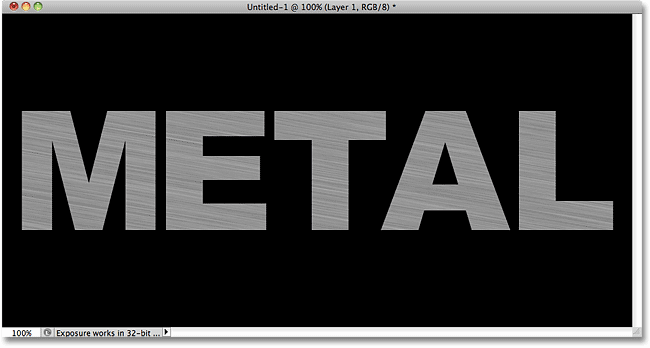
If we look in the document window, nosotros come across that the gray texture at present appears only inside the text:

The blackness from the Background layer is now visible around the text.
Step 12: Add A Bevel And Emboss Layer Way
Click on the text layer in the Layers console to select information technology. Then click on the Layer Styles icon at the lesser of the Layers panel:
Click the Layer Styles icon.
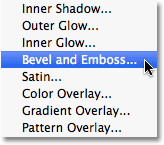
Choose Bevel and Emboss from the listing of layer styles that appears:

Cull Bevel and Emboss.
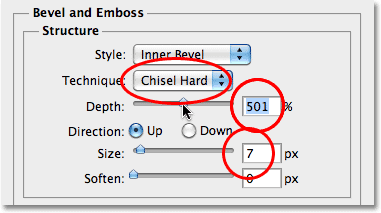
This opens Photoshop's Layer Style dialog box set to the Bevel and Emboss options in the heart column. Beginning, modify the Technique to Chisel Difficult, so increase the Size to around 7 px. Elevate the Depth slider towards the correct to increase it to around 500%:

The Bevel and Emboss options.
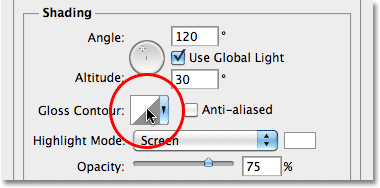
In the Shading section of the options, click on the Gloss Contour thumbnail:

Click on the Gloss Profile thumbnail.
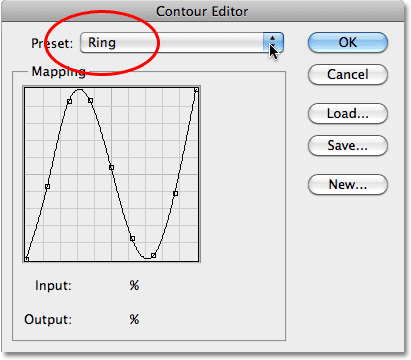
This opens the Profile Editor. Click on the Preset drop-down box at the top of the dialog box and choose Ring from the list:

Choose the Ring preset.
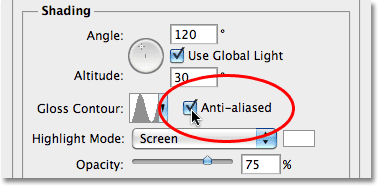
Click OK to go out out of the Contour Editor. And then, dorsum in the main Layer Style dialog box, select the Anti-aliased selection to the right of the Gloss Contour thumbnail:

Select the Anti-aliased option.
Don't shut out of the Layer Fashion dialog box yet. Nosotros still have i more to add, just your text should now wait like to this:

The text subsequently applying the Bevel and Emboss layer style.
Step 13: Add A Gradient Overlay Layer Manner
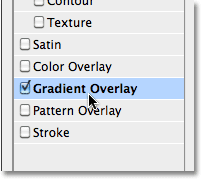
Click straight on the words Gradient Overlay in the left column of the Layer Mode dialog box. You demand to click directly on the words themselves, not simply in the checkbox, for the Gradient Overlay options to appear:

Click on the words Gradient Overlay.
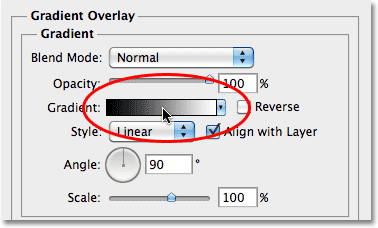
The middle column of the Layer Style dialog box volition alter to show options for the Gradient Overlay. By default, Photoshop chooses a slope based on the current Foreground and Groundwork colors (black and white), simply if some other slope is selected, click on the slope preview bar:

Click on the gradient preview bar only if something other than a black-to-white gradient is selected.
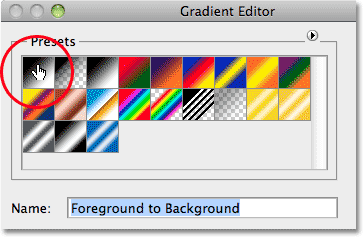
And then click on the Foreground-to-Background slope's thumbnail (peak left) in the Gradient Editor to select it:

Select the Foreground-to-Background gradient.
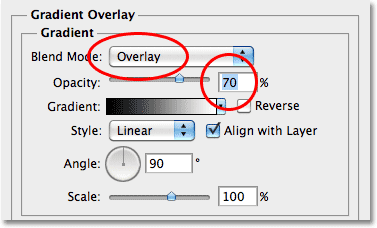
Click OK to close out of the Slope Editor. Back in the main Layer Style dialog box, alter the Blend Style to Overlay, and then lower the Opacity to around 70%. This will add an initial lighting effect to the metallic:

The Gradient Overlay options.
Click OK to go out out of the Layer Style dialog box. Here'southward the result with the layer styles added:

The effect after applying the layer styles.
Step 14: Add A New Layer Set To The Overlay Blend Mode
Click on Layer 1 in the Layers panel to select it. Hold down your Alt (Win) / Pick (Mac) key and click on the New Layer icon at the lesser of the Layers panel:
Hold down Alt (Win) / Choice (Mac) and click the New Layer icon.
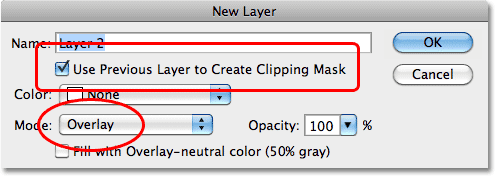
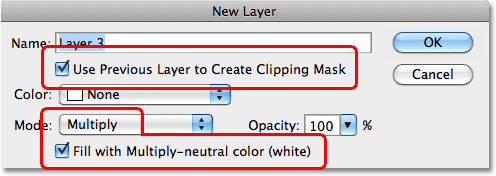
This tells Photoshop to pop open the New Layer dialog box where nosotros can set some options before the new layer is added. Click within the checkbox to the left of where it says Use Previous Layer to Create Clipping Mask to select the pick, then change the Mode (short for Blend Mode) to Overlay. Click OK when y'all're washed to close out of the dialog box. A new blank layer named "Layer 2", set to the Overlay blend style, will announced to a higher place Layer 1 in the Layers panel. Similar Layer 1, it volition exist clipped to the text layer beneath information technology:

The New Layer dialog box.
Stride 15: Apply The Clouds Filter
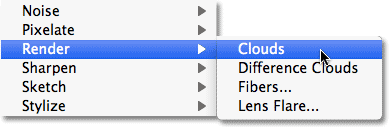
Let'southward add some random highlights and shadows to the metal effect. For that, we'll use Photoshop'due south Clouds filter, forth with the Overlay alloy mode we've already prepare the layer to. Get up to the Filter carte du jour at the peak of the screen, choose Render, and and so choose Clouds:

Go to Filter > Render > Clouds.
The "clouds" create lots of calorie-free and dark areas:

The image later on applying the Clouds filter.
Stride 16: Use The Gaussian Blur Filter
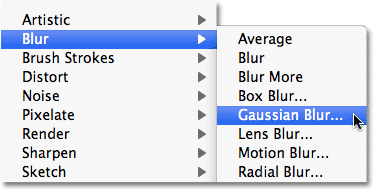
The clouds need to be smoothed out a fiddling so they expect more than like highlights and shadows. We'll practice that past blurring them. Go upwardly to the Filter carte du jour, choose Blur, and and so cull Gaussian Mistiness:

Go to Filter > Blur > Gaussian Blur.
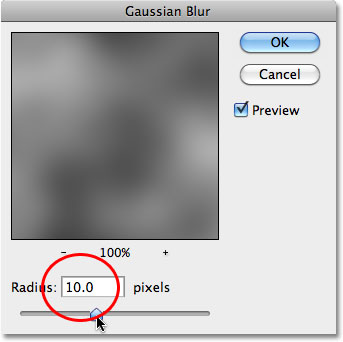
When the Gaussian Mistiness dialog box appears, elevate the slider along the bottom towards the right to increase the Radius value to effectually 10 pixels:

Set the Radius to around 10 pixels.
Hither's the prototype after blurring the clouds:

The clouds effect at present looks more like a subtle lighting effect.
Step 17: Add A New Layer Set To The Multiply Blend Way
Once once again hold down Alt (Win) / Option (Mac) and click on the New Layer icon at the lesser of the Layers panel to bring up the New Layer dialog box. Select the Utilise Previous Layer to Create Clipping Mask pick by clicking inside its checkbox, and then change the Mode to Multiply. Finally, select the Make full with Multiply-neutral color (white) option at the bottom of the dialog box. Click OK when yous're done to close out of it and add the new layer:

Add another new layer, this time set to Multiply.
Step eighteen: Add Noise
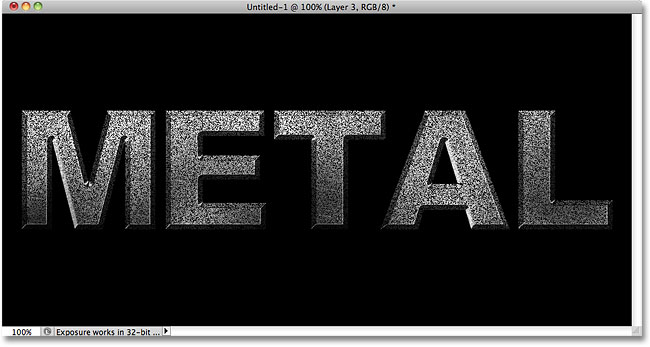
Allow's grunge up our metal effect by adding some dirt and scratches to it. Go up to the Filter menu, choose Racket, and then cull Add together Noise. The Add Racket dialog box will appear with the same settings nosotros used previously. No need to change them, and then just click OK to exit out of the dialog box. The text is now filled with noise, and since the layer'due south blend fashion is gear up to Multiply, simply the night specks of noise are visible:

The Multiply blend way hides areas of white from view, so only the nighttime specks of noise are visible.
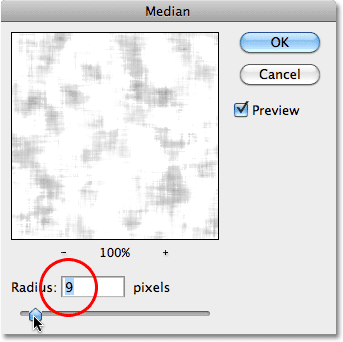
Step 19: Apply The Median Filter
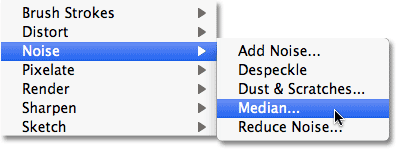
To turn the racket into something that looks like dirt or scratches, go back up to the Filter menu, choose Noise one time again, and so choose Median:

Go to Filter > Noise > Median.
The Median filter is designed to remove noise from an image. Click within the Radius input box and use the Upwards arrow on your keyboard to slowly increase its value while keeping an middle on your prototype in the document window. Equally you increase the Radius value, the racket volition brainstorm to disappear, leaving "clumps" of information technology behind to create our dirt and scratches effect. A value of effectually nine pixels should work. Click OK when yous're washed to exit out of the dialog box:

Increase the Radius value to decrease noise.
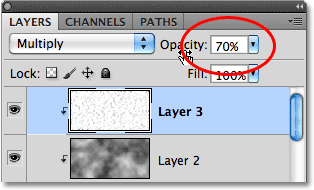
Pace twenty: Lower The Layer Opacity
If the clay and scratches event looks also night, lower the opacity of the layer. You'll find the Opacity option in the acme correct corner of the Layers console. I'm going to lower mine to around seventy%:

The layer opacity option.
And with that, we're washed! Hither is the concluding "metal text" upshot:

The concluding "metal text" result.
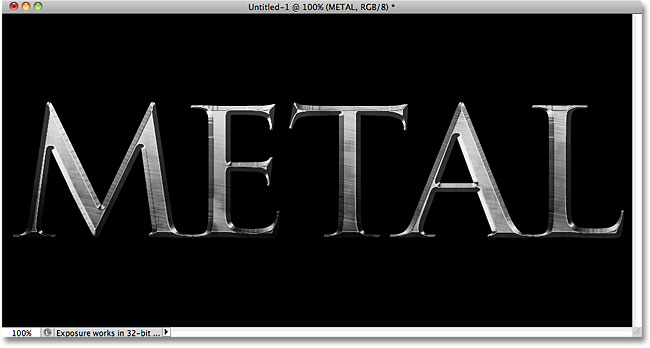
The Text Remains Editable
One of the nice things about creating this metal effect the manner we take is that the text remains completely editable, and nosotros tin can even modify the font nosotros're using if nosotros don't similar the i nosotros started with! To modify the font, simply select the Type Tool from the Tools panel, click on the text layer in the Layers console to select information technology, and then choose a different font from the Options Bar (you may need to resize the text again using Free Transform - meet Step nine). For example, here I've done nix more than change the font to Trajan Pro Assuming:

Aforementioned effect, unlike font.
Here, I've edited the text, changing the word from "Metallic" to "STEEL". If you salve your document as a Photoshop .PSD file, y'all can open information technology again whatever time you want and edit your text without ever having to recreate the metal texture:

Same upshot, unlike text.
[ads-boottom-float-left]
Where to get next...
And in that location we have it! Visit our Text Effects or Photograph Effects sections for more Photoshop effects tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site blueprint past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Make Something Look Metallic On Photoshop,
Source: https://www.photoshopessentials.com/photoshop-text/text-effects/metal-text/
Posted by: mcclainwhatlet.blogspot.com


0 Response to "How To Make Something Look Metallic On Photoshop"
Post a Comment